
响应式布局和自适应布局

扫描二维码访问该页面
扫描二维码访问该页面

由于国内的使用场景与国外有很大的不同,也就造成国内的很多产品对于移动端都格外的重视,因此如果网站过于复杂,移植到移动端就会存在大量的问题,要想真正了解其背后的原理,我们先了解一下桌面端与移动端的布局思路。
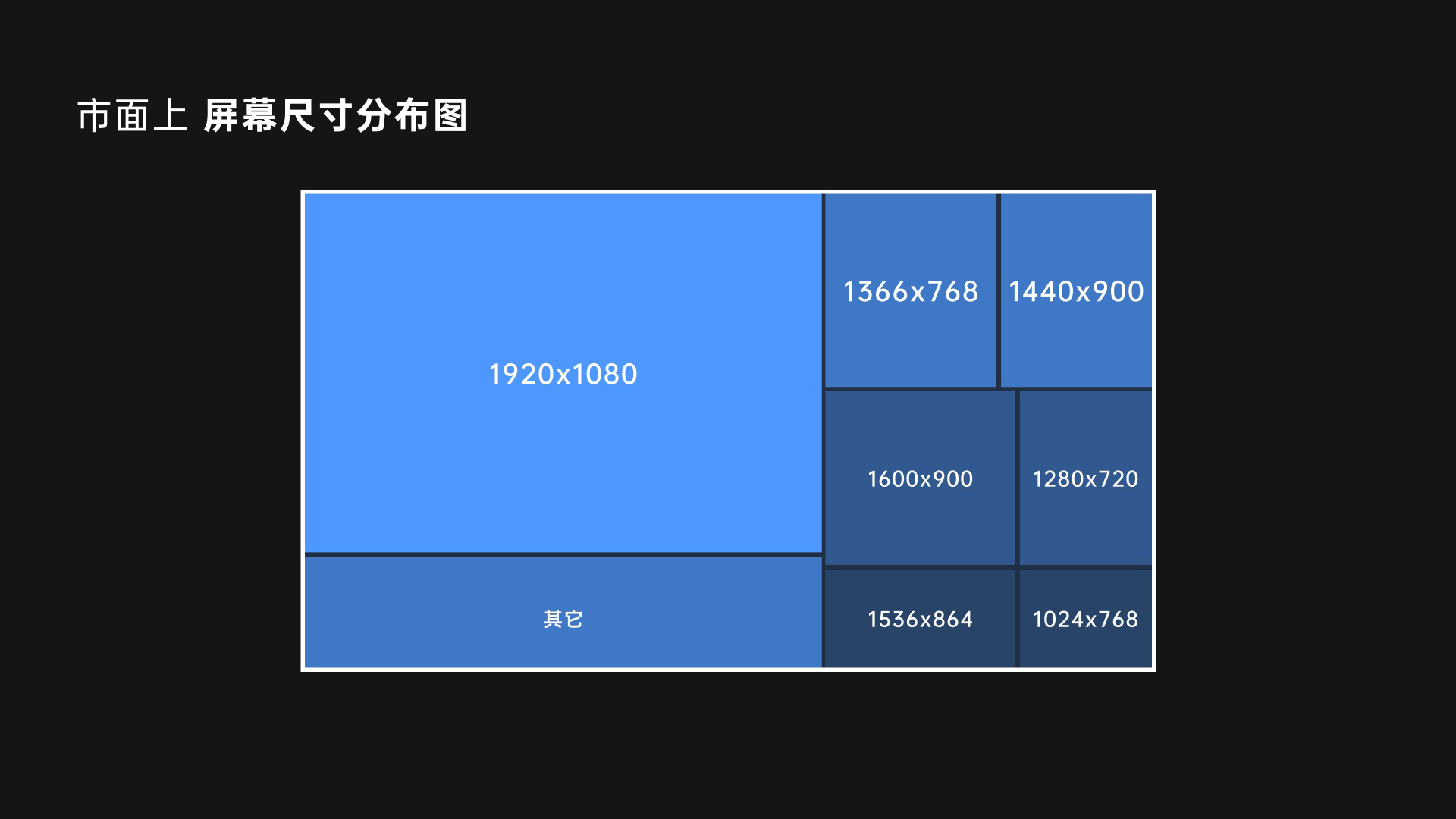
布局和屏幕显示息息相关,很多设计师都缺少对小屏幕的处理方式,那么小屏幕的尺寸是多少,最小多少算小屏幕,这是我们首先需要明确的。我们分析一下市面上共有共有多少小屏幕尺寸,数据来自百度流量研究院2020年10月份的数据:

如果我们把 1920 x 1080 以下的分辨率都定义为小屏,则有39.55% 都是小屏幕用户。
而针对不同的小屏,我们首先需要确定分辨率的下限,这里一般建议大家可以根据用户自身的使用场景去分析,比如针对销售的场景,会有许多外出上门拜访的销售,这时候就必须考虑到笔记本的小屏幕用户,一般做到 1440×900 兼容、1280×720 能用即可。
1440×900 兼容,通常会针对主要页面去设计,如果产品中,该分辨率下的用户较多,可提出针对该分辨率情况进行单独适配,简单优化页面布局来兼容空间不足的问题。
1280×720 能用,我说说我实际工作的思路,我们可以通过前端代码屏幕缩放,将小分辨率的屏幕缩小,因而能看见更多的内容。通常做法是将1440px以下的尺寸,进行 Zoom 的90%的缩放,这样能够在电脑上看到更完整的信息,但同时也会有相应的缺点,由于整体缩放,需要检查前端代码对于整体缩放有没有进行适配,需要对页面进行再次走查,同时网站内容都会相应缩小,算是一个迫不得已的方式。
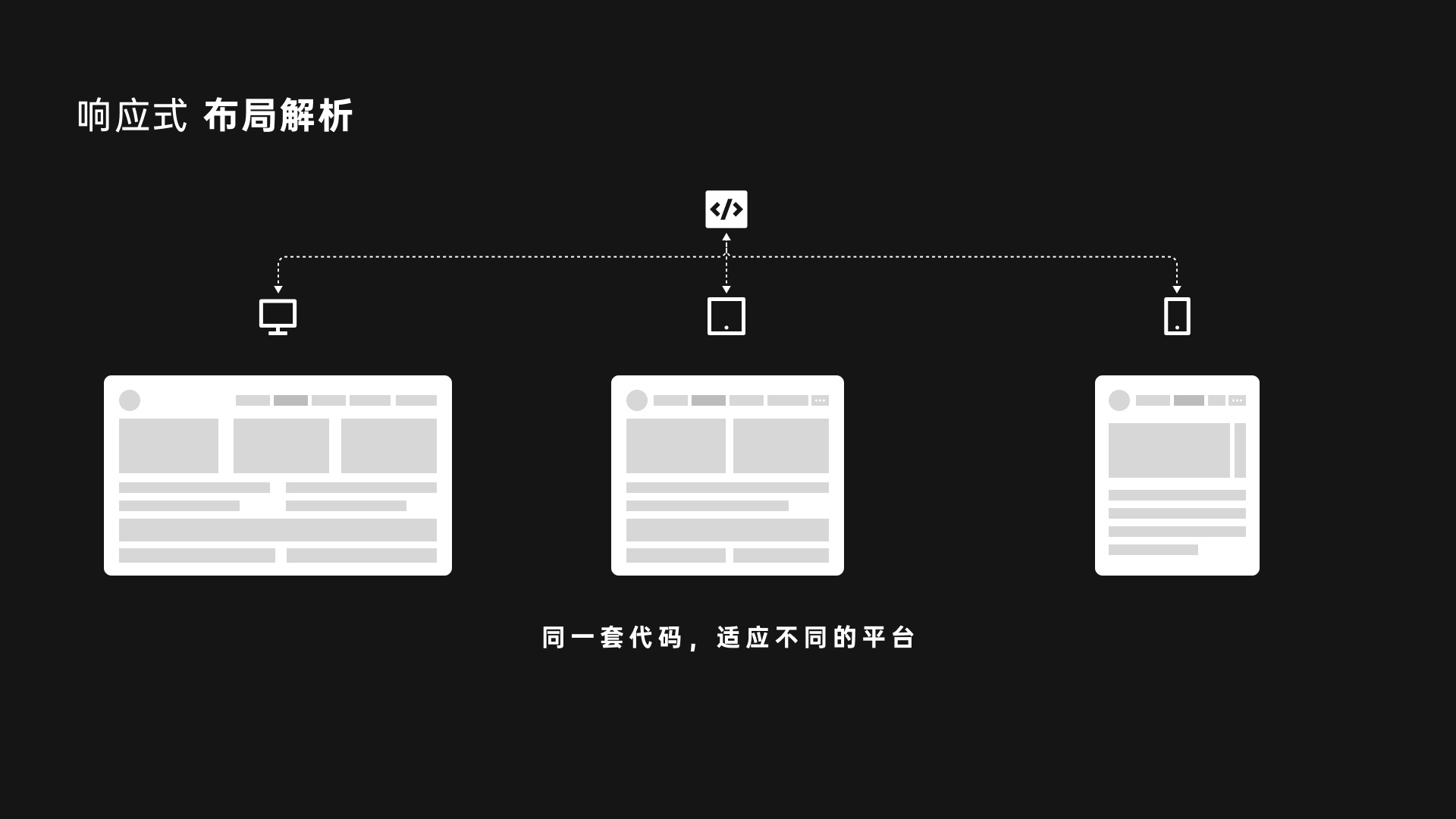
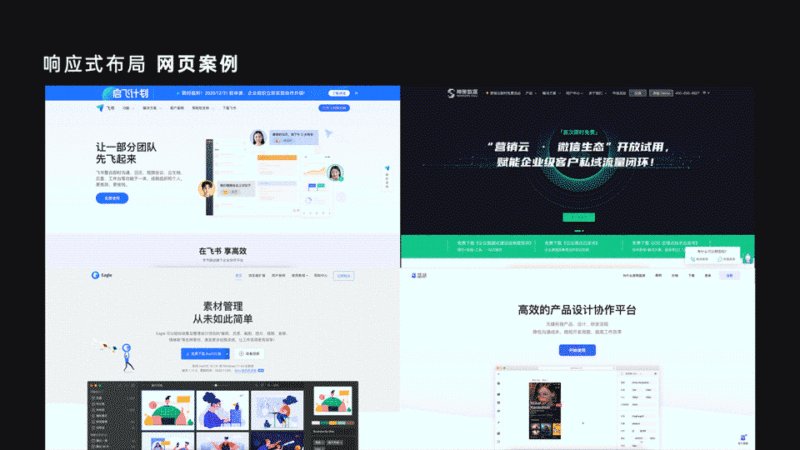
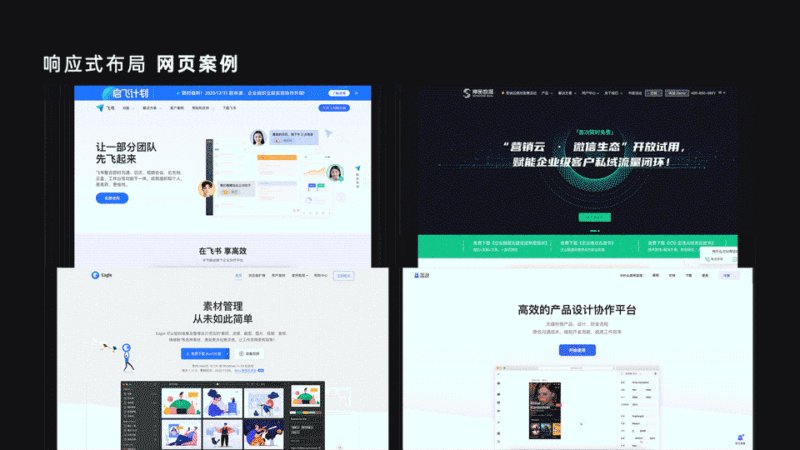
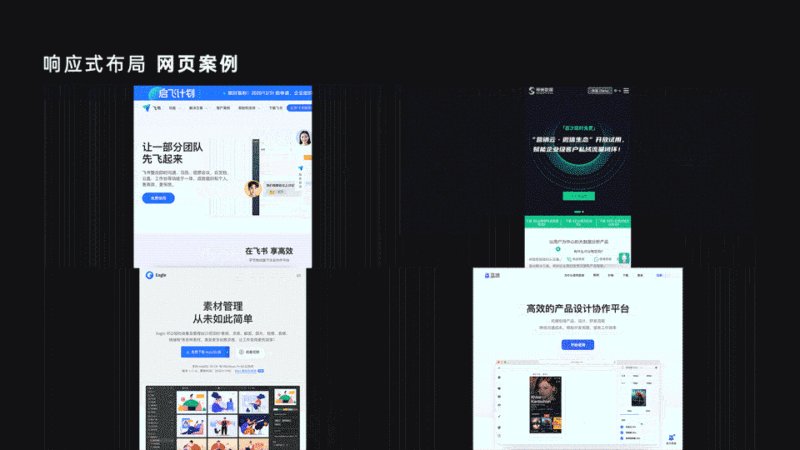
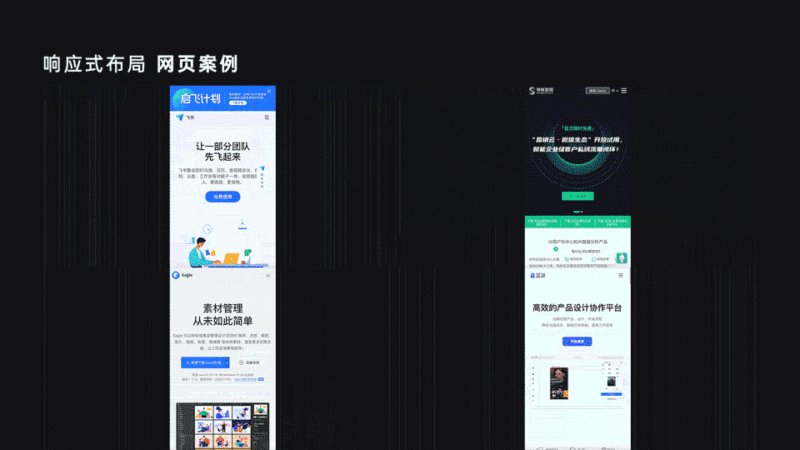
普及一个知识点,什么是「响应式布局」、什么是「自适应布局」。
响应式布局:是指网页(一套前端代码)同时能兼容多个终端,根据每个终端分辨率大小自动调整尺寸。

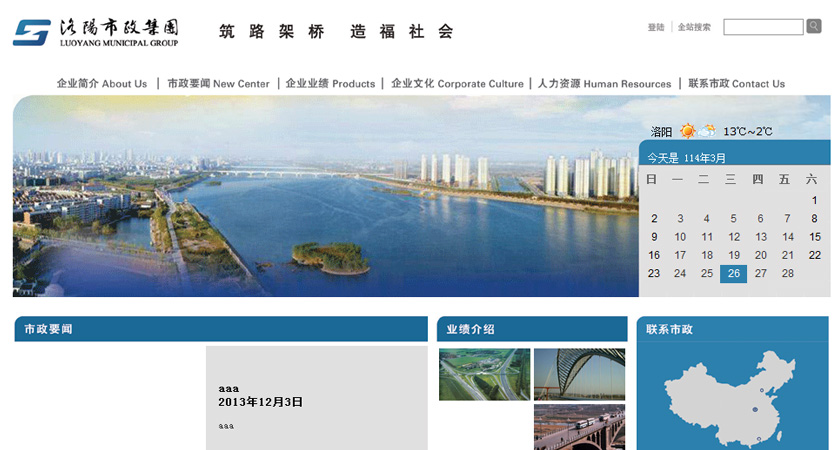
我举个例子,响应式布局就是将所有元素进行变形、隐藏,但是对于元素的布局等并没有实质变化,因此响应式大多出现在官网的场景中,这样的适配更轻量简单,不会有太多的困扰,比如常见官网都是采取响应式的方式进行开发。
对于设计而言,响应式一般是先完成对桌面端的设计后再考虑对于移动端的适配,是一个元素由多到少的设计过程。

自适应布局:是指网页(多套前端代码)能够同时满足多个分辨率的终端,并且多个终端之间布局差异较大。

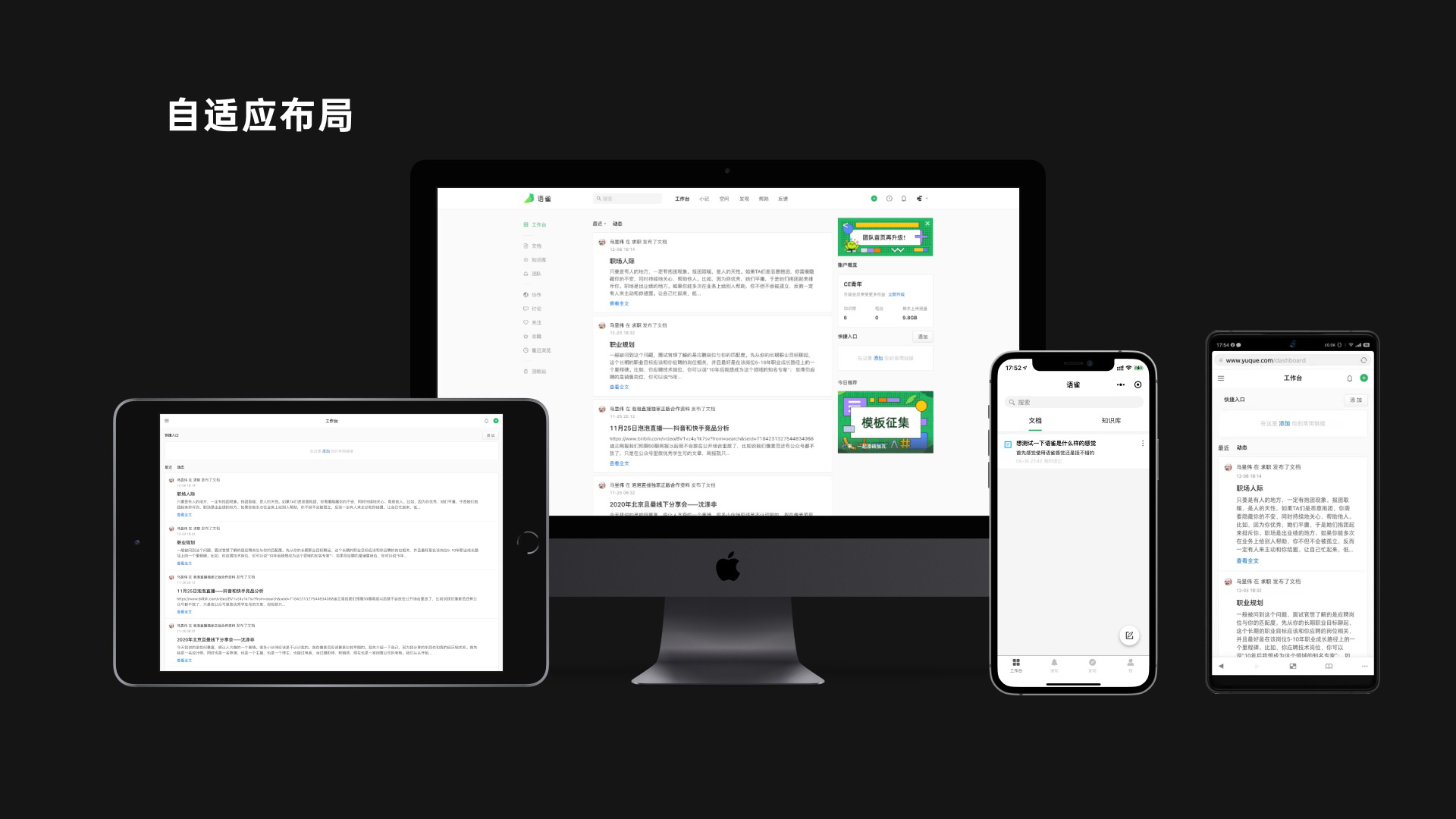
举个例子,公司需要设计一个桌面端、Pad端、移动端的三端产品,而且每一个端的布局方式都有着截然不同的思路,而需要满足这样的布局场景的最好的办法就是自适应布局,通过判断分辨率、设备ID,来进行布局的修改,比如语雀都是采取自适应的方式。

公司目前设计的网站多为自适应网站,适配多终端,2K电视、PC台式电脑、笔记本电脑、平板电脑和手机端,均可以完美浏览。兼容主流的各种浏览器。符合HTML5+CSS3的主流设计技术。







发表评论